Dub Dash – Anti Headache by DJVI
Stressed out? Headache? Here is some Anti Headache for you! Level 6 in Dub Dash with music by DJVI (well-known from Geometry Dash). Enjoy!
In 2003, I started my studies in computer science at the RWTH University (Aachen, Germany). Although my course of studies contained a broad range of topics ranging from automata theory to web application development, I always put my major focus on computer graphics. After my graduation in 2008, I wanted to further enhance my knowlegde in this domain and thus I decided to make my PhD at the chair of computer graphics and multimedia at the RWTH University supervised by Prof. Leif Kobbelt. My dissertation (The Algorithmic Beauty of Cities) is about interactive modeling and realtime visualization of compact procedural description, since manual content creation is typically the major bottleneck in the films and games industry. In 2013, I finally finished my PhD and took the opportunity of founding Incodra with one of my former colleagues. As a team, we are glad to have taken the chance of developing our first game for iOS devices...
Stressed out? Headache? Here is some Anti Headache for you! Level 6 in Dub Dash with music by DJVI (well-known from Geometry Dash). Enjoy!
Here is the official walkthrough of the very first level in Dub Dash: Flying High with music by JiltedGeneration. Enjoy!
We just got the great news, that we get a booth at the apps world germany to present “Why Does It Spin?” and our new game “Wicked World”:
https://www.apps-world.net/germany/exhibitors/2156/
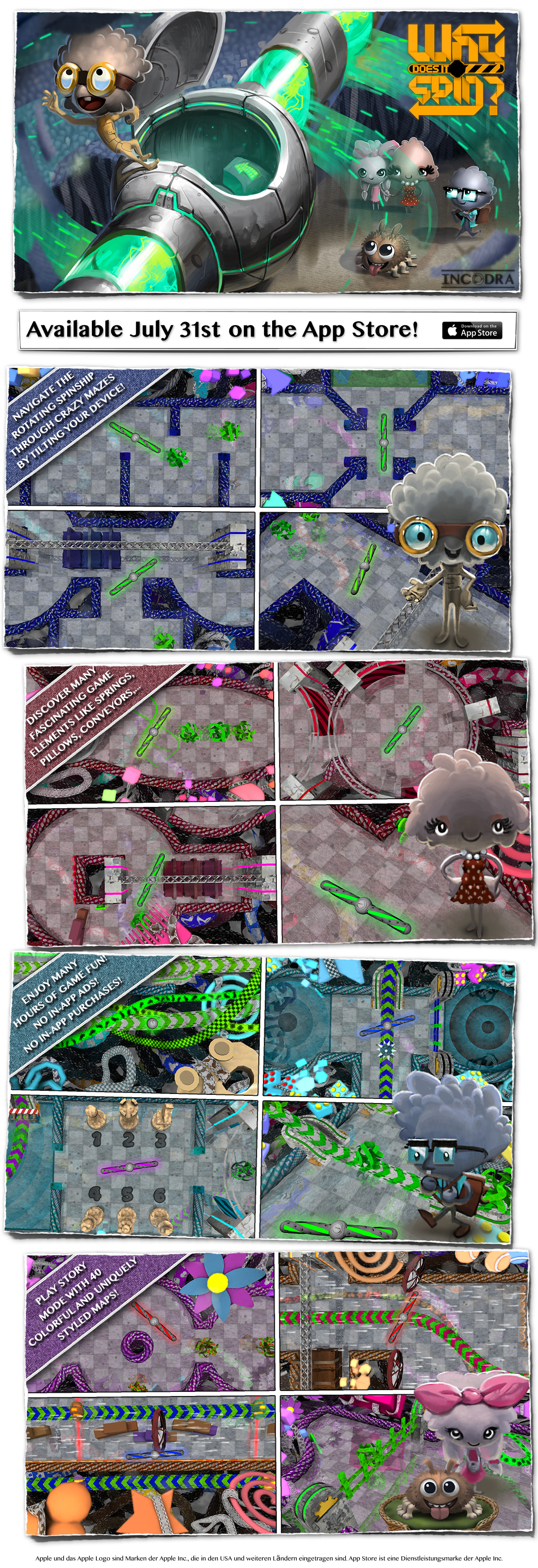
Our official launch trailer is here! Lean back, enjoy, and get ready to play the game!
Try now: try.WhyDoesItSpin.com
Play now: play.WhyDoesItSpin.com

We’ve just submitted “Why Does It Spin?” to Apple for review. Now, there are only 2 weeks remaining until release… and then?
In this short interview we introduce “Why Does It Spin?” and talk about reasons to be in the app business.
Link to the article: Developers from Aachen creating virtual worlds…

Our beta has been released around one week ago. We got a lot of positive feedback so far and the gamers enjoy to discover all the beautiful details in every particular map. As you might know, our game also contains a “Time Attack Mode”, where the player needs to beat the developers. For the beta, we have provided 3 ghosts for each map with varying difficulties, namely bronze, silver, and gold. Since we capture the trajectory of the spinship, the players can actually see their opponent. During the beta, our testers try to beat the ghosts we have captured.
And here comes the challenge: We also capture the spinships of our testers giving them the chance to replace our ghosts for the final game! We are not only taking the best ghosts, but rather keep care that they are “good” ghosts (the less wall hits, the better) which are good replacement for each skill level (bronze, silver, and gold). Our testers are so motivated, that we decided to prepare a web-widget, which not only shows the ranking, but also provides an interactive way to watch and inspect the trajectories of the other players!
For our blog, we have created a light version of the web-widget (see above), which does not reveal the player’s names and only contains maps 1 and 5 of each chapter (open the ranking by clicking on the upper left button). However, it is also live and instantly updated as long as the beta is ongoing! So whenever our testers have finished a map in the Time Attack Mode, you can have a look on the ghost they just created. Note, that we have highlighted our original ghosts in the ranking in yellow.
Since we only need to capture the attributes of the spinship, the schematic view of our web-widget only contains the static physical boundary of the map and the spinship. All other game elements like springs, pillows, or moving obstacles are not displayed. Don’t be confused, if a ghost in this schematic view seems to behave weird on large free areas. Most probably, the player just needed to avoid a moving element… or maybe the player is just crazy himself 🙂
You can also have a look on the distribution of finished maps in the Time Attack Mode, if you click the button in the upper right of the web-widget. Note, that the charts here contain all ghost data (including all 40 maps). Further note, that we will reveal the in-game graphics of the ghosts in our next episode.
The fourth episode is about springs, which allow to change the spinship’s rotation direction. Would you ever enter unknown territory, if the signs around you say you shouldn’t?
Modeling one level in “Why Does It Spin?” is done basically in two steps as explained in one of our previous posts. In this video we demonstrate this map creation process by example and show how easy it is to create a complex map with our level tools in Blender in a few minutes. After creating outlines with Spiro splines, different game elements are playfully placed and arranged.
From now on, we will weekly post a short video of one gameplay feature in “Why Does It Spin?”. While waiting for the release of the game, you can kill time by watching them. Every particular episode gives more insights into the game and reveals another addicting game concept. We gently start our series with the first episode about the most important rule: Don’t touch the walls!
Incodra UG (haftungsbeschränkt)
Laurensberger Straße 29
D-52072 Aachen
eMail: info@incodra.com